¡NEW STORE LOCATOR JUST LAUNCHED!
100% Free. Install in minutes. Zero coding
required. Customizable. Works on any
website,
regardless of how or where you built
it. Save money with forever free
updates and support. Download
now!
Please follow these simple steps
to create
a server and browser API key:
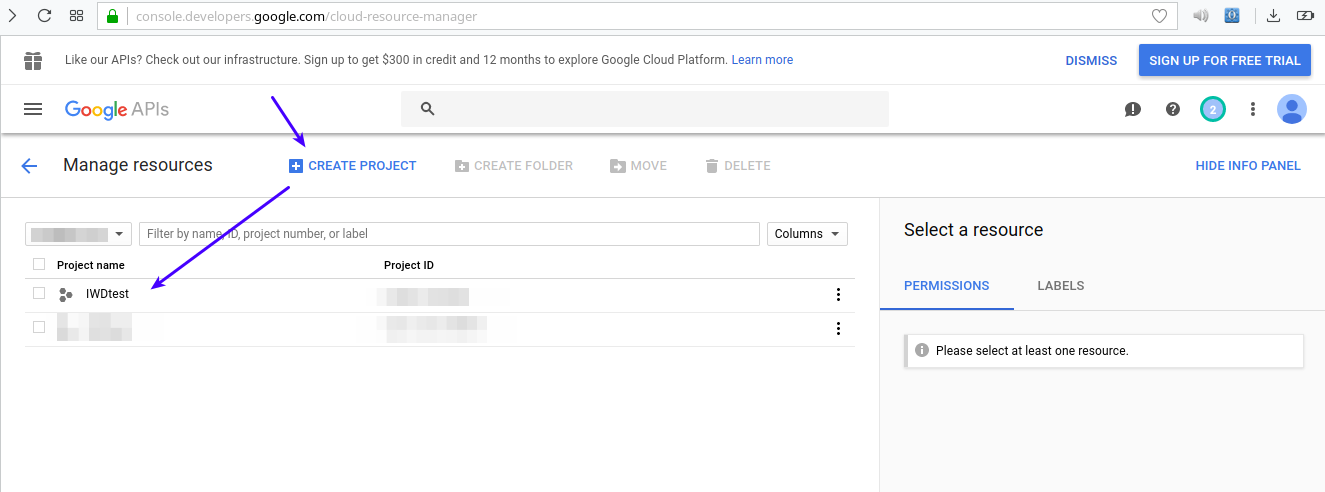
2. Create a new Project

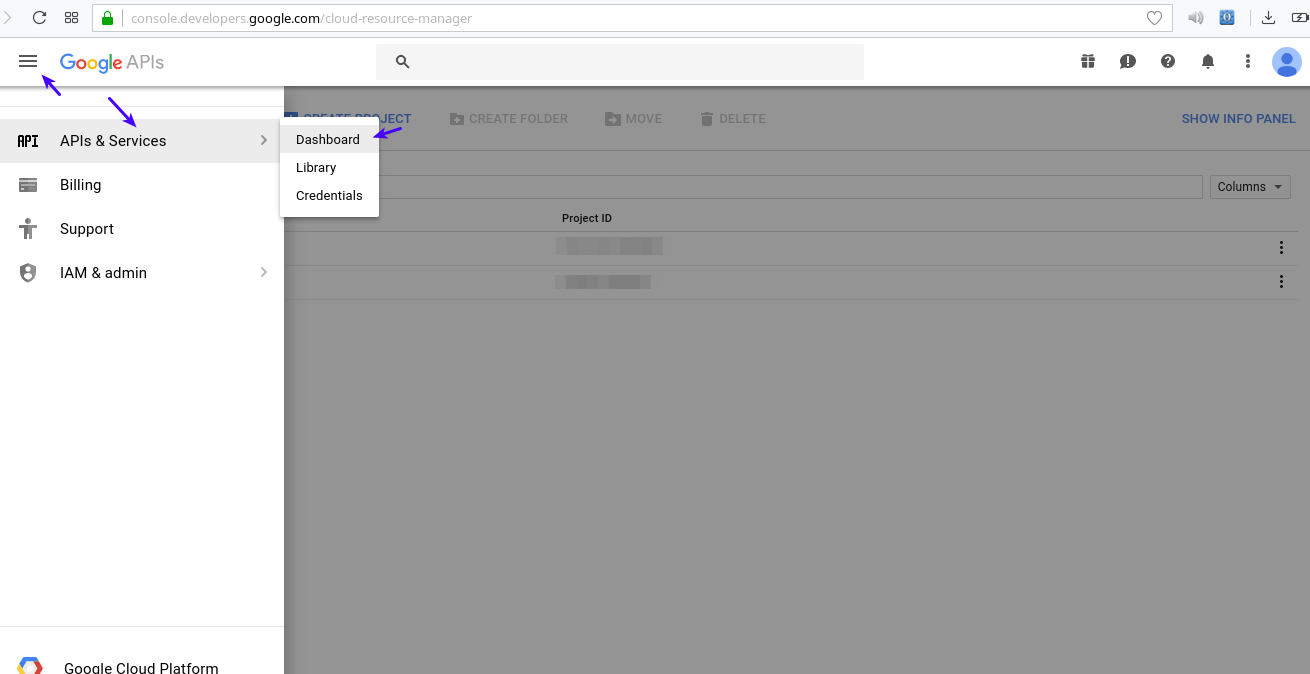
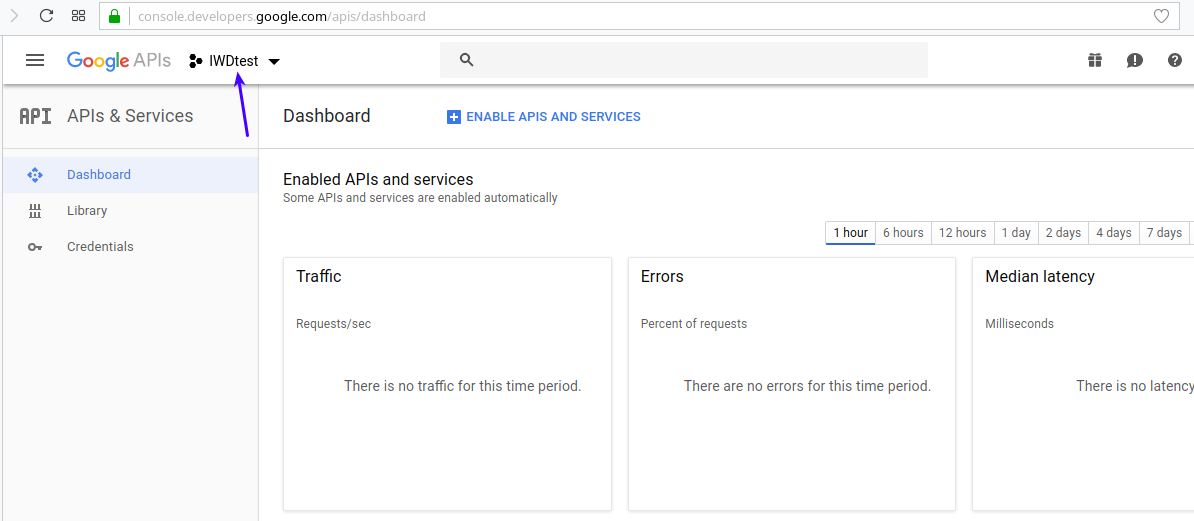
3. Go to Menu - APIs & Services -
Dashboard.

4. Make sure that your project is
selected.

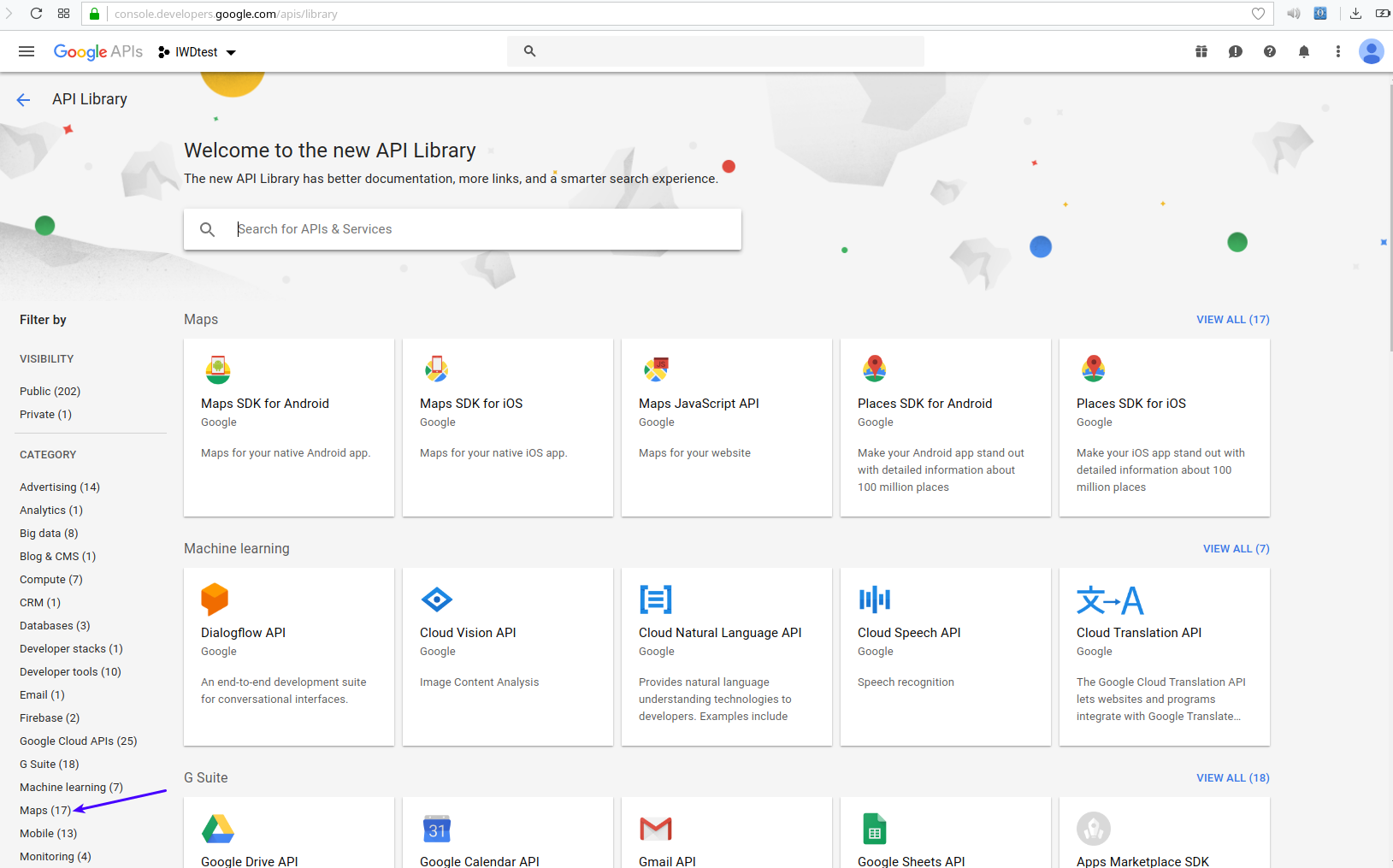
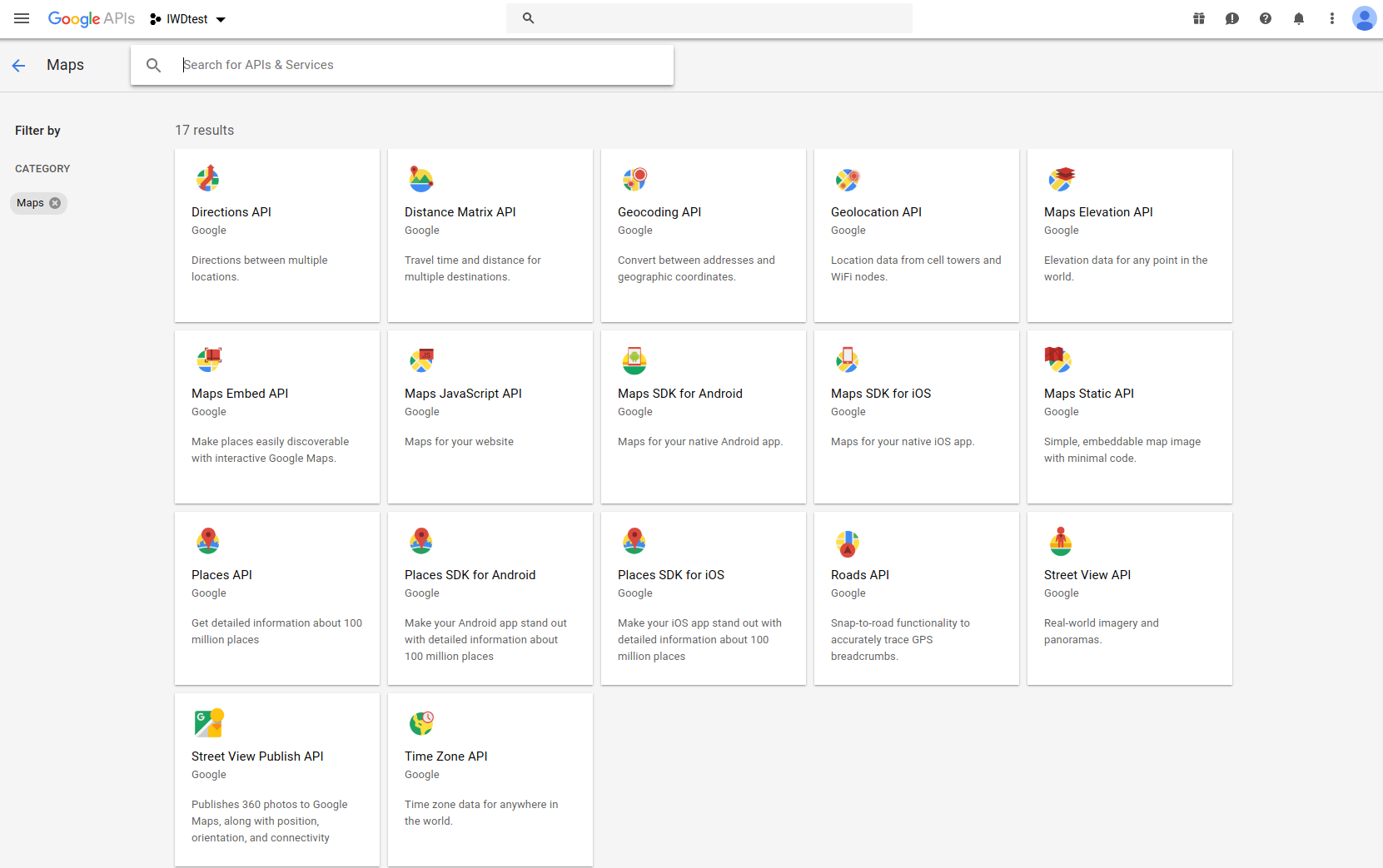
5. Select "Library" and go to Maps
category.

6. Open each of the displayed APIs and
enable them.

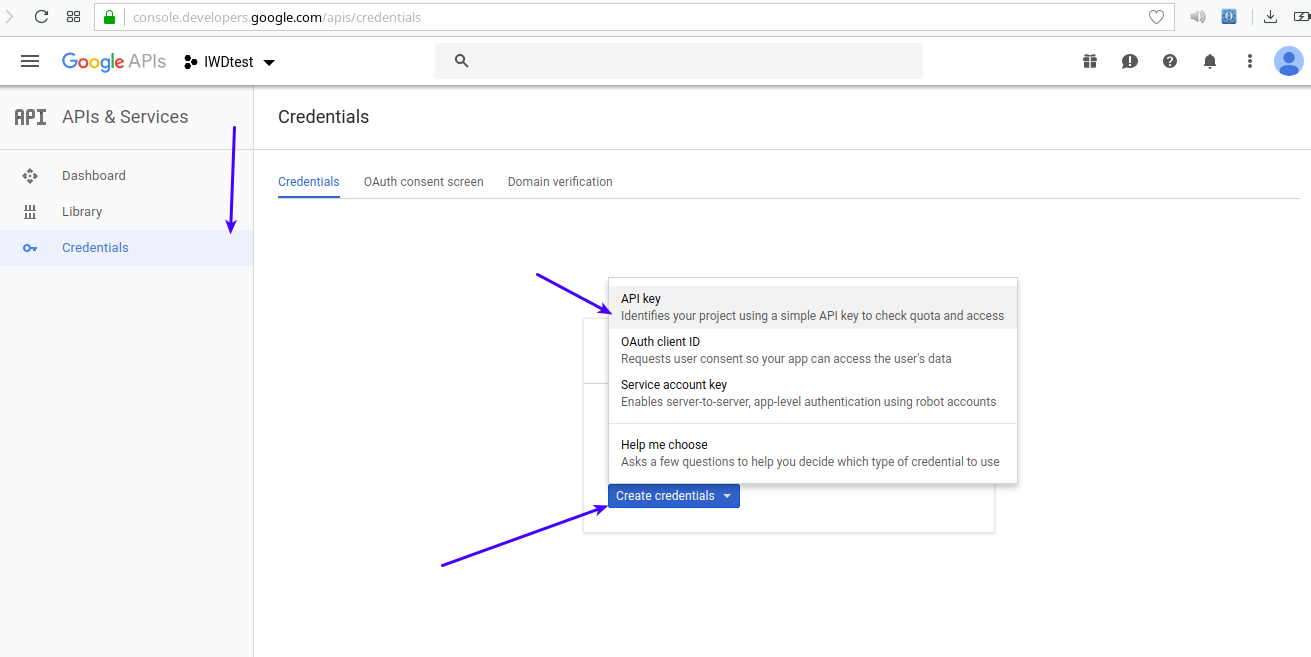
7. After enabling the APIs return back to
the dashboard, then go to “Credentials”
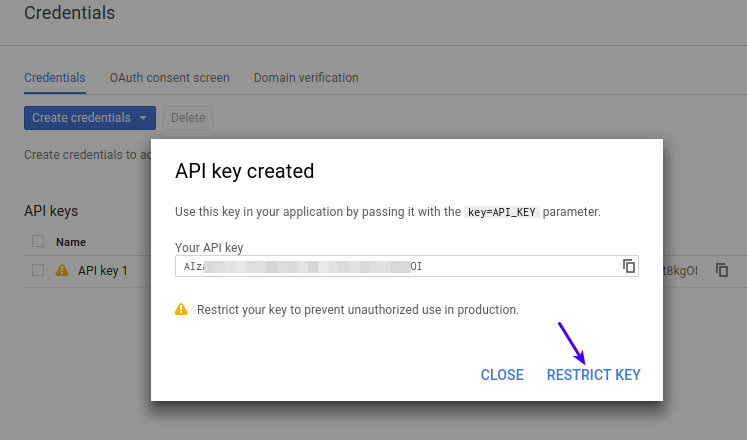
and choose “Create Credentials"

8. Click "Restrict key"

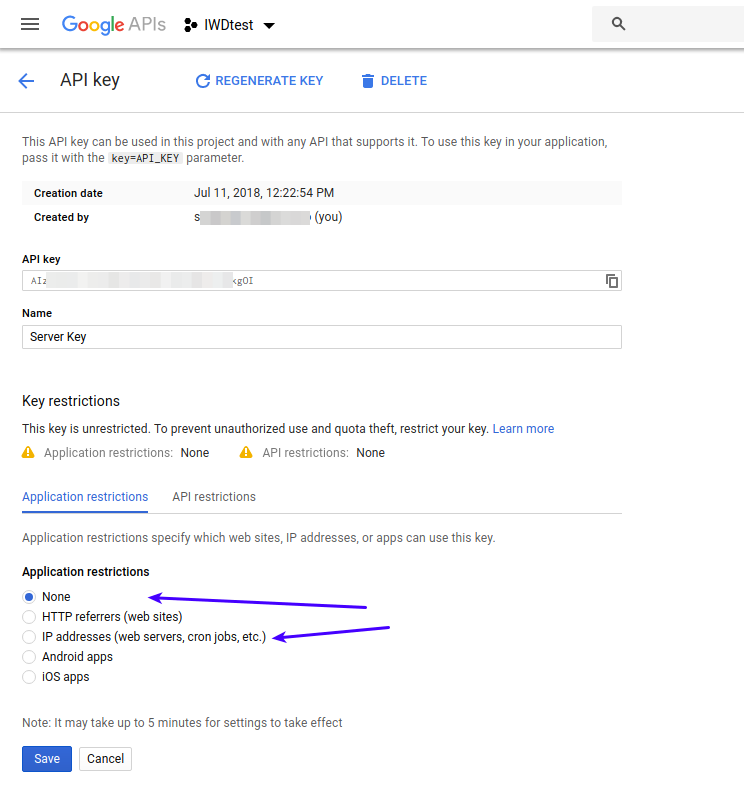
9. Enter a “Name” for the new key (for example "Server Key") and press “Create” button (please note that you may select "None" or "IP Addresses" as a restriction parameter. In the second case you must enter IP of your server)

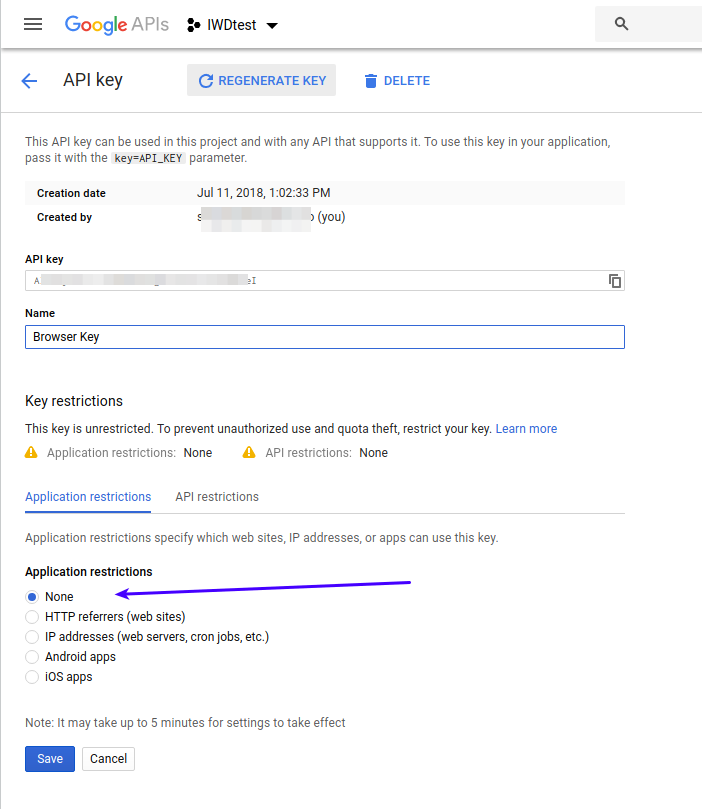
10. To generate another key, follow steps 7-9 (for Browser key you will need to select "None" since Google doesn't allow to restrict the key while using some of the Maps API)

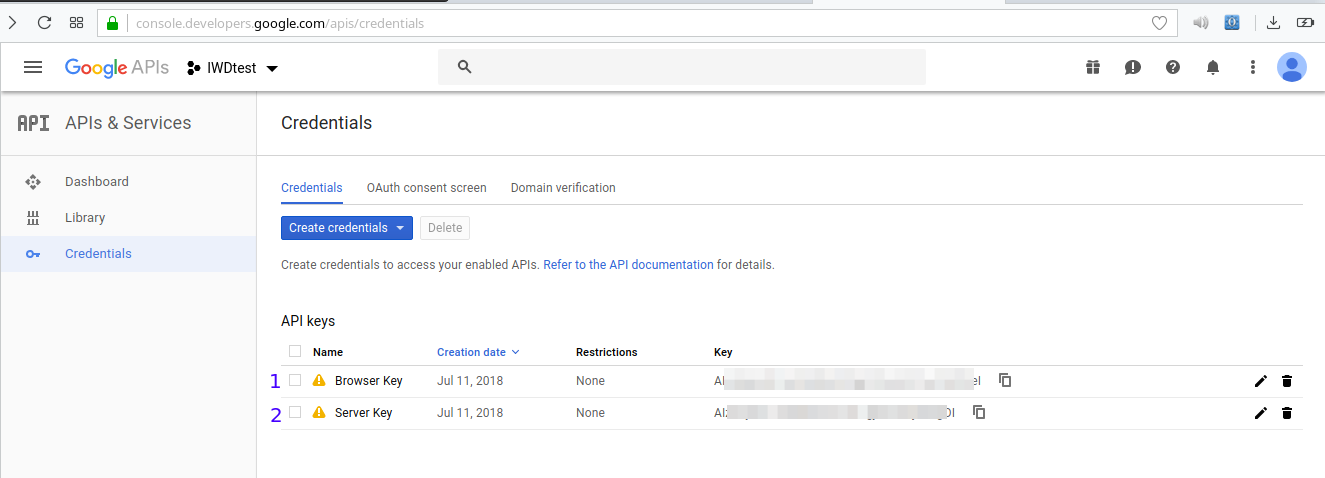
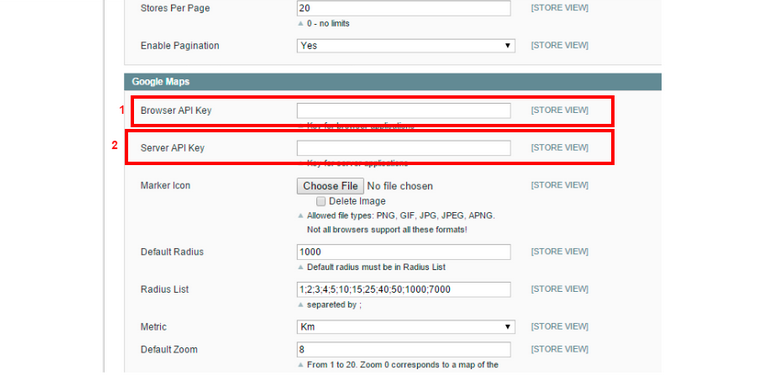
11. Copy your Browser and Server API
keys and add them to the correct
fields in the Store Locator
configuration