How to Customize my Checkout-Page?
IWD Checkout allows you to have a Default Configuration Design for all your store's checkout-pages or to configure each Checkout-page individually.
To configure the checkout-page design:
- Access your IWD Checkout account here: https://www.iwdagency.com/account
- If you want to change the default checkout-page configuration:
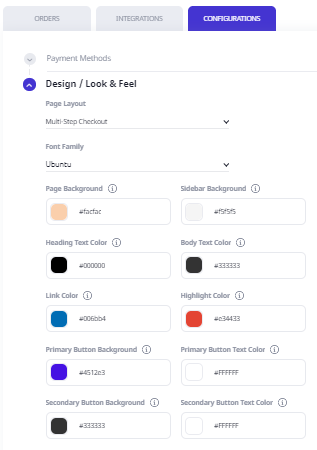
- Go to IWD Checkout -> Configurations -> Design / Look & Feel

- If you want to customize each integration/store checkout-page individually:
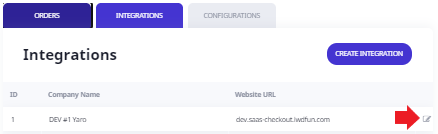
- Go to IWD Checkout -> Integrations
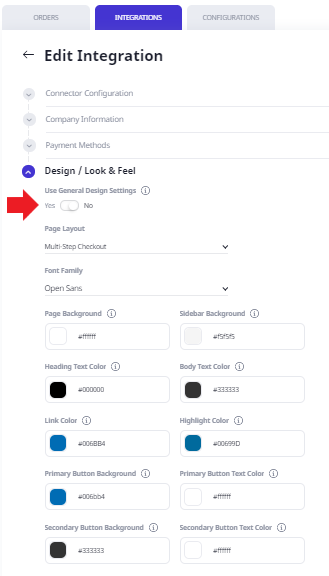
- Click Edit Store icon and click on the Design / Look & Feel section

- Set to No the Use General Default Settings option.

- Customize:
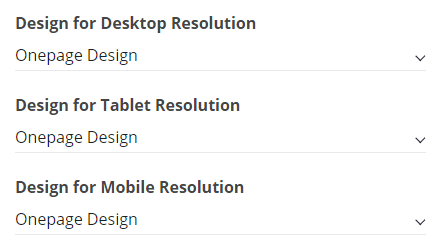
- Select the Checkout-Page Layout you want to use per device:
- Multi-step layout
- One Page Checkout

- Select the Address Type Order, that will dictate which Address field needs to be filled out first on your checkout page.

- Select your store's Font that will be used on your Checkout-Page. IWD Checkout uses Google fonts.

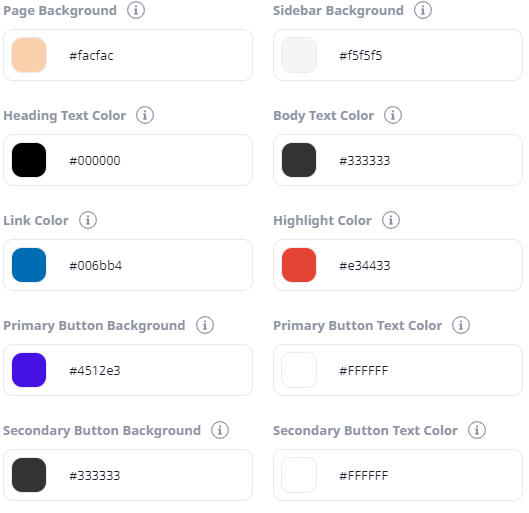
- Select your preferred colors for the following sections/buttons:
- Page Background: This color will be applied to the Checkout Page Background.
- Sidebar Background: This color will be used to the Checkout Right Sidebar Background.
- Heading Text Color: This color will be applied to Headings and Titles.
- Body Text Color: This color will be applied to any Body or Informational Text
- Link Color: This color will be applied to all Links on the Checkout Page.
- Highlight Color: This color will be used to Highlight Chosen Options and Focus Input Fields
- Primary Button Background: This color will be used to Primary Action Buttons Background. Ex: Continue To Delivery Method, Continue To Payment, Place Order.
- Primary Button Text Color: This color will be applied to Primary Action Buttons Background. Ex: Continue To Delivery Method, Continue To Payment, Place Order.
- Secondary Button Background: This color will be applied to the Secondary Action Buttons Text. Ex: login, Reset, Apply a Promo Code.
- Secondary Button Text Color: This color will be applied to the Secondary Action Button Text. Ex: login, Reset, Apply a Promo Code.

- Click the Save button.
