
VIEW DESIGN SETTINGS FOR REQUESTED FEATURES

1. Go to iwdagency.com
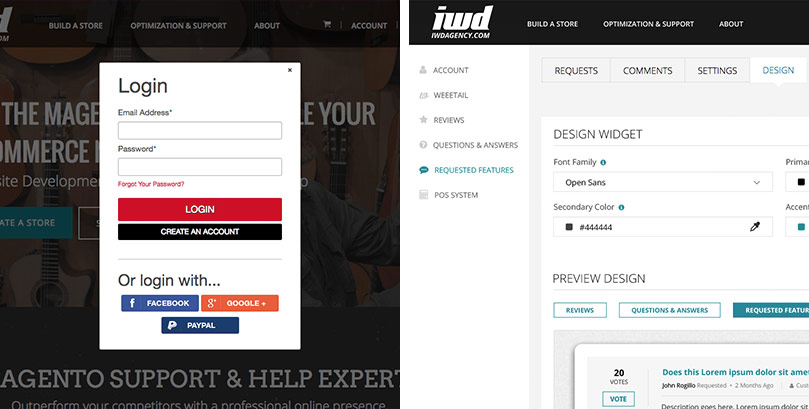
2. Click 'My Account' in the top right and sign into your account
3. Click 'My Account' to view your Account Dashboard
4. Select 'Requested Features' from the left Navigation
4. Select 'Requested Features' from the left Navigation
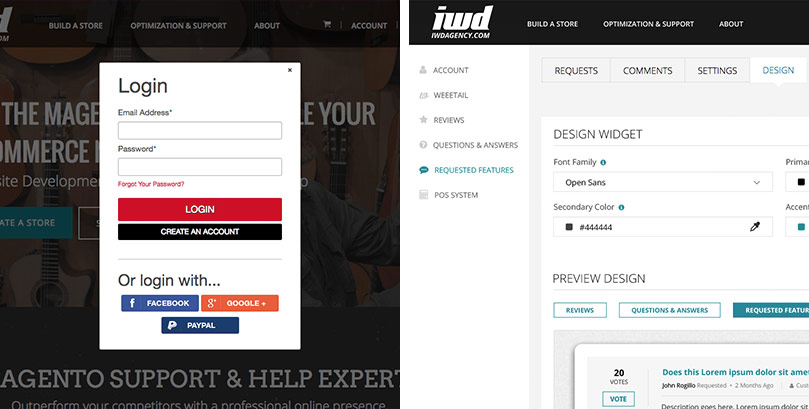
5. Click the 'Design' tab from the top menu
DESIGN REQUESTED FEATURES
Font Family
1. Select a font from the drop down to be applied to the requested features on your website
2. Click 'Save'
Primary Color
1. Click the color dropper in this section
2. Select a color option or enter a hex number for a different color. This color will be applied to the title and description text of your requested features
3. Click 'Save'

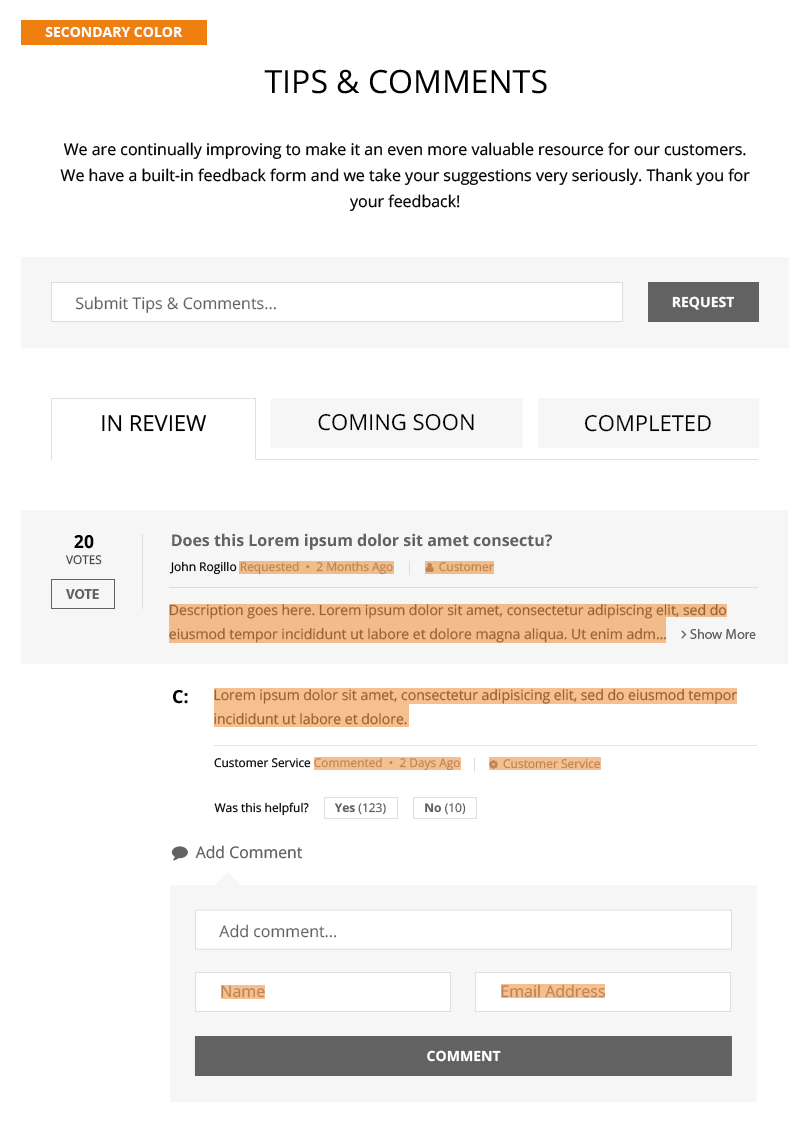
Secondary Color
1. Click the color dropper in this section
1. Click the color dropper in this section
2. Select a color option or enter a hex number for a different color. This color will be applied to the requested features title, summary and comment text
3. Click 'Save'

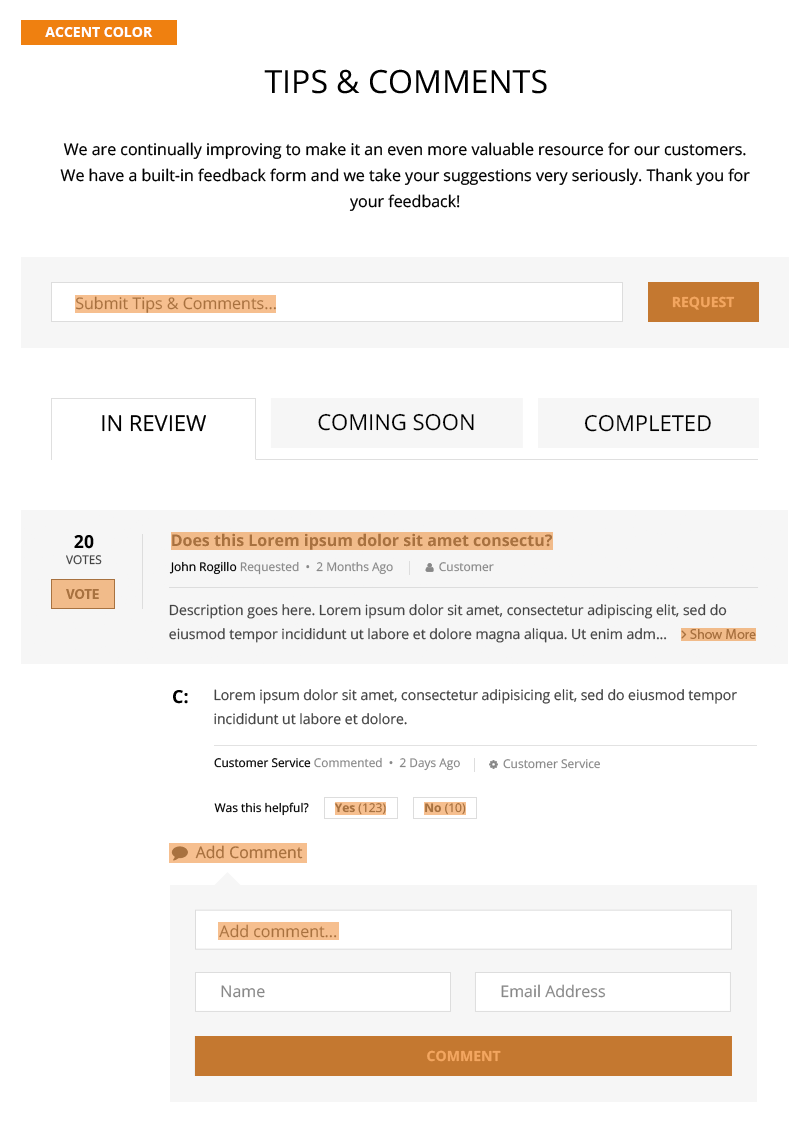
Accent Color
1. Click the color dropper in this section
2. Select a color option or enter a hex number for a different color. This color will be applied to buttons and review star ratings
3. Click 'Save'

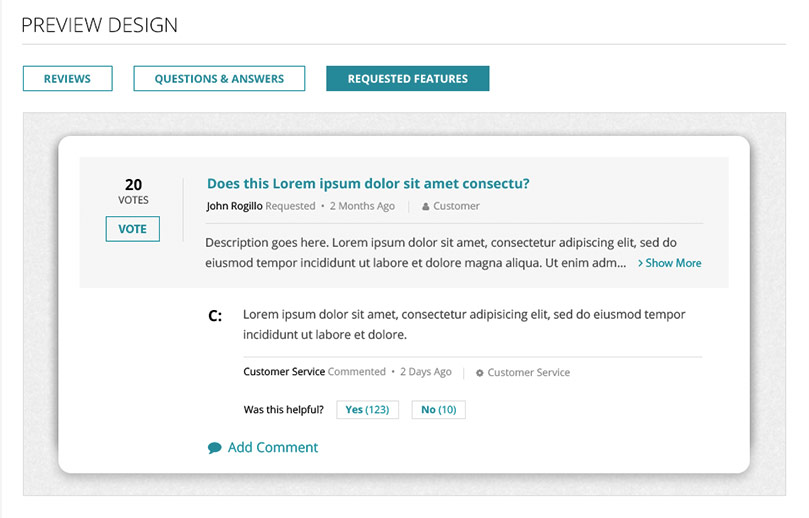
View Your Changes
To see the changes you're making, use the Preview Design widget located under these settings. This block will show you a preview of what your requested features will look like according to the changes you are implementing.
Note: Any design changes made to one widget will be applied to all widgets.

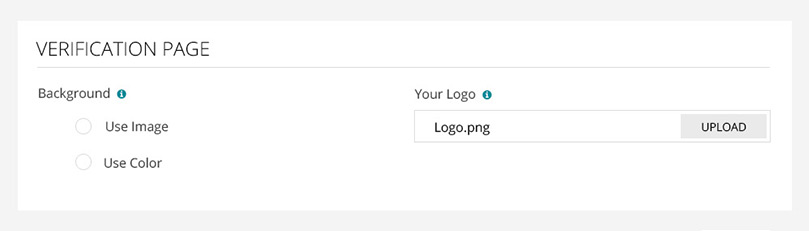
DESIGN VERIFICATION PAGE
Background
1. Select whether to use an image or a solid color as your verification page background
Use Image
1. Select 'Use Image'
2. Click 'Background.jpg' and select an image from your computer to use as the background image
3. Click 'Upload'
4. Click 'Save'
Use Color
1. Select 'Use Color'
2. Click the color dropper in this section and select a color option or enter a hex number for a different color
3. Click 'Save'
Your Logo
1. Click 'Logo.png'
2. Select your logo file from your computer. (We recommend 70px for the height of your logo)
3. Click 'Upload'
4. Click 'Save'
Note: This will be the verification page that appears for all widgets. So any changes made will be applied to all widgets.

